代码合并在 AIYA-CMS 主题核心 项目,位置在:/inc/framework-widget-bulider.php
为 Framework 组件更新了一个用于为WordPress创建小工具的构造函数,支持配置 input、textarea、checkbox、select 四种选项。
加载核心框架的时候这个构造类也会被一起加载,但是这个构造类内部不依赖框架的代码,所以有需要的话可以只直接单独加载这一个文件。
使用文档
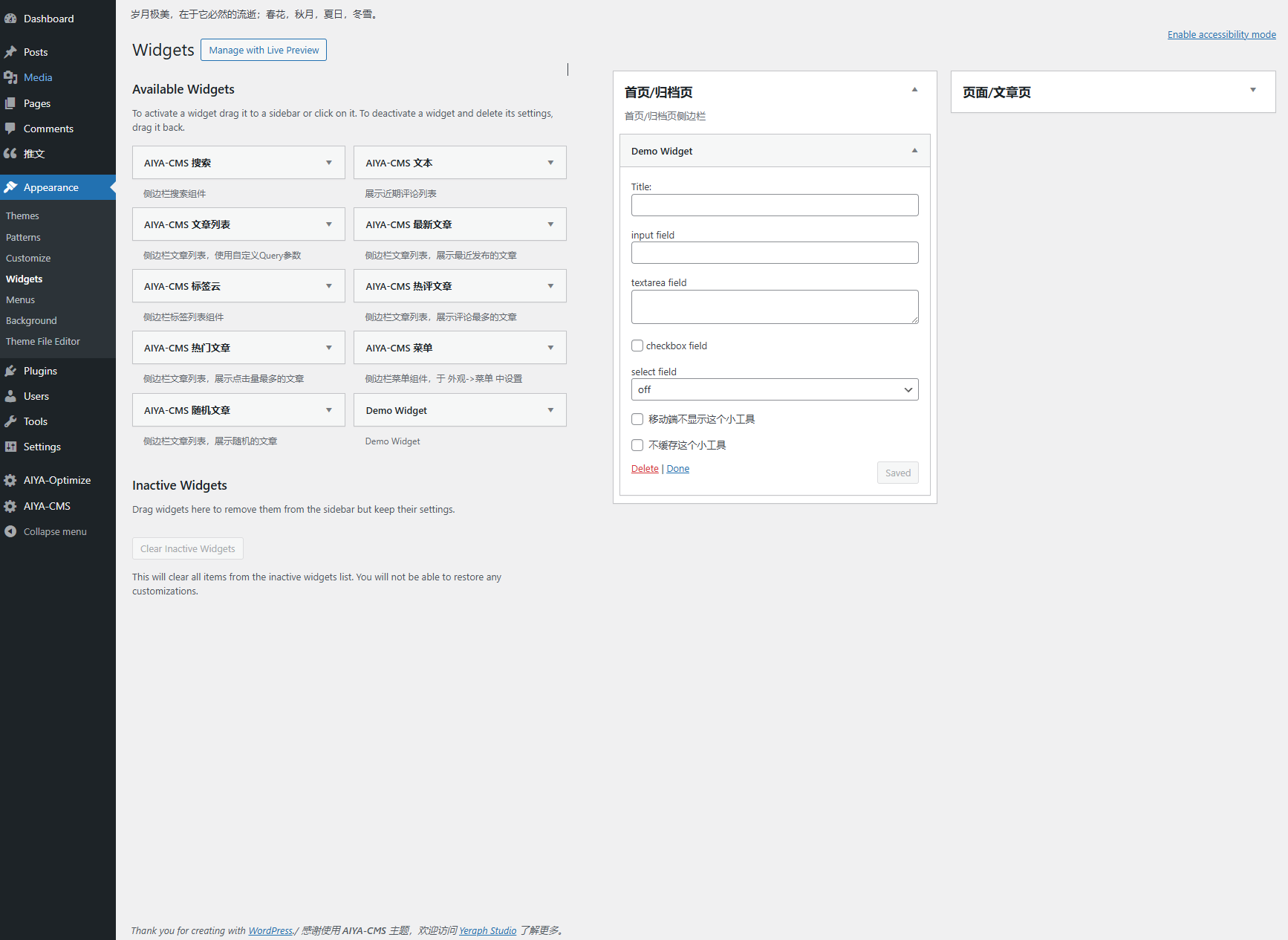
这个构造类是为了更简化的创建WP小工具组件,演示如图:

那么简化了哪些部分呢,图上的部分是一个DEMO,这里复制一下代码,顺便说明如何使用这个构造类。
//创建一个小工具class,然后继承AYA_Widget
class AYA_Demo_Widget extends AYA_Widget
{
//小工具的参数
function widget_args()
{
$widget_args = array(
//这部分用于执行WP_Widget()的构造方法
'id' => 'demo-widget',
'title' => 'Demo Widget',
'classname' => 'demo-widget',
'desc' => '',
//这部分用于添加后台界面的选项表单
'field_build' => array(
array(
'type' => 'input',
'id' => 'input',
'name' => 'input field',
'default' => '',
),
array(
'type' => 'textarea',
'id' => 'textarea',
'name' => 'textarea field',
'default' => '',
),
array(
'type' => 'checkbox',
'id' => 'checkbox',
'name' => 'checkbox field',
'default' => true,
),
array(
'type' => 'select',
'id' => 'select',
'name' => 'select field',
'sub' => array(
'0' => 'off',
'1' => 'on',
),
'default' => '',
),
),
);
return $widget_args;
}
//小工具的功能函数
function widget_func()
{
//读取上面设置表单中的内容
echo parent::widget_opt('input');
echo parent::widget_opt('textarea');
echo parent::widget_opt('checkbox');
echo parent::widget_opt('select');
}
}加载这个小工具,和正常加载其他小工具类时候一样:
//注册小工具
add_action('widgets_init', 'aya_theme_register_widget');
function aya_theme_register_widget()
{
register_widget('AYA_Demo_Widget');
}这些WP主题中比较常用的register_方法在核心框架也自带了一些简化函数,跳转:预置功能使用文档
一些额外说明:
函数的内部已经预先定义了两个选项:
- 小工具标题,内部会判断标题设置是否为空,为空则不显示。
- 小工具判断移动端显示,内部是WP自带的wp_is_mobile() 方法,有些冷门设备可能检测不准,不过基本也够用吧。
这个标题是被显示在Sidebar中的,其样式通过 register_sidebar() 中的 before_title/after_title 两项参数定义。
另外 register_sidebar() 还有两项参数 before_widget/after_widget ,这个是用来定义小工具外层div的。
不过这个构造类并不控制这个注册方法,只是提示一下。
内部构造
然后顺便讲一下原来的WP_Widget是如何构造的,这里只简单点说,创建一个小工具必须的几个函数:
class DEMO_Widget extends WP_Widget {
//构造函数,定义WP小工具的ID、标题和说明。
function __construct() {
}
//在小工具界面创建表单
function form( $instance ) {
}
//更新方法,存取表单中的设置
function update( $new_instance, $old_instance ) {
}
//小工具本身,定义了前端打开小工具时显示的内容
function widget( $args, $instance ) {
}
}
具体的方法和参数定义,可以查看 WP官方文档 。
关于注册和卸载小工具
因为小工具的设置表单也是会存进wp_option表里的,比较符合官方定义的创建方式应当是再创建两个启用和卸载动作钩子:
- https://codex.wordpress.org/Function_Reference/register_activation_hook
- https://codex.wordpress.org/Function_Reference/register_uninstall_hook
其中action动作一般用于定义插件需要的常量和创建数据表,uninstall动作用于清理插件创建的数据表。
但是在这个构造类中实现类似的功能需要设计一个监听方法,我没什么太好的想法,所以就没做。
虽然其实大部分的插件或者主题在卸载的时候都不会主动清理自己在数据库中创建的数据,因为WP自己是不会记录插件和主题创建了那些数据的。
而且毕竟PHP是自由的,开发者想怎么样写WP是限制不了的,而绑定钩子配置每一项参数的过滤检查实在太麻烦了。
通常情况下,还是建议在测试环境中先测试好自己站点需要的主题和插件,不要在生产环境下捣鼓各种插件,只使用必要的。

评论区