让经典编辑器再次伟大!代码合并在 AIYA-CMS 主题核心 项目,位置在:/inc/framework-shortcode-manager.php
Framework 组件新增了一个用于为WordPress的经典编辑器(TinyMCE)快捷输入短代码的小功能。支持配置 input、textarea、checkbox、select 四种选项。
加载核心框架的时候这个组件也会被一起加载,但是不会进行初始化。
这个组件同样不依赖框架的代码,所以有需要的话可以只直接单独加载这一个文件。
用途/实现方式
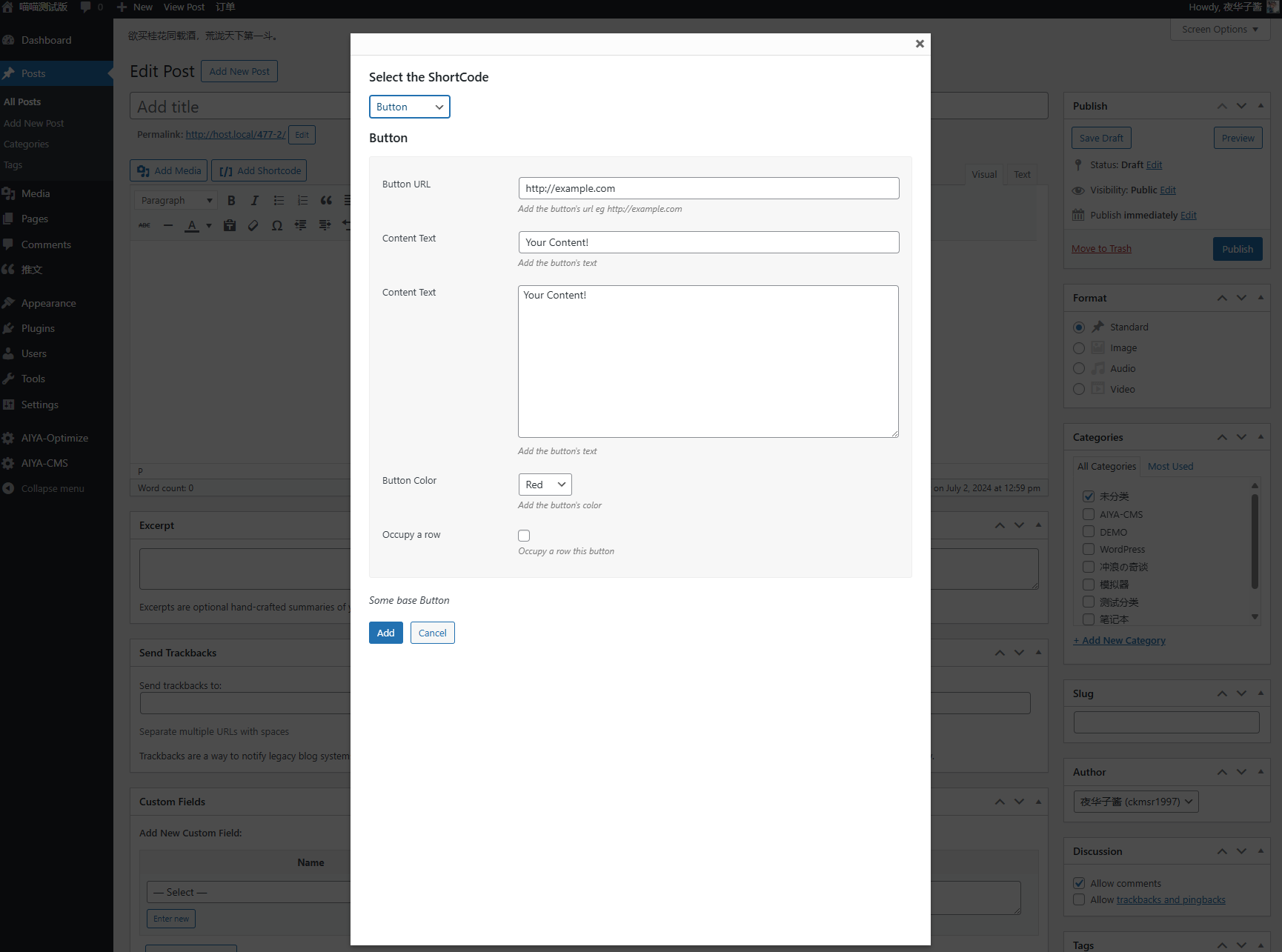
功能很简单,这个组件在编辑器创建了一个按钮和弹窗面板,用这种方式快速在文章中嵌入短代码格式。如图:

因为我很喜欢经典编辑器,所以只能用于经典编辑器。
虽然把按钮注册在古腾堡理论上一样可以用,但是反正用不上,就没写。
弹窗是通过WP自带的thickbox,组件方法和框架的其他实现类似,使用方法如下:
//先初始化这个类,会在编辑器上方生成按钮
AYA_Shortcode::instance();
//注册短代码格式
AYA_Shortcode::shortcode_register('button', array(
'id' => 'new-button-shortcode',
'title' => 'Button',
'note' => 'Some base Button',
'template' => '',
'field_build' => array(
array(
'id' => 'url',
'type' => 'text',
'label' => 'Button URL',
'desc' => 'Add the button\'s url eg http://example.com',
'default' => 'http://example.com',
),
array(
'id' => 'name',
'type' => 'text',
'label' => 'Content Text',
'desc' => 'Add the button\'s text',
'default' => 'Your Content!',
),
array(
'id' => 'content',
'type' => 'textarea',
'label' => 'Content Text',
'desc' => 'Add the button\'s text',
'default' => 'Your Content!',
),
array(
'id' => 'color',
'type' => 'select',
'label' => 'Button Color',
'desc' => 'Add the button\'s color',
'sub' => array(
'red' => 'Red',
'blue' => 'Blue',
'green' => 'Green',
),
'default' => 'red',
),
array(
'id' => 'full_width',
'type' => 'checkbox',
'label' => 'Occupy a row',
'desc' => 'Occupy a row this button',
'default' => false,
)
)
));这个方法会在编辑器里输入短代码格式:
之所以没写成构造类,主要是WP的短代码方法本身只需要参数,没规定任何结构,我如果替WP规定了结构就不太方便用了。
所以,这个类本身并不调用 add_shortcode() ,也不会创建 shortcode 函数需要的 $atts 和 $content 参数。
这些得你自己写,然后按照上面的 DEMO 配置你自己的短代码需要的参数即可。
因为考虑到这玩意不是谁都需要用到,所以在第一次调用之前,应该 instance() ,这样才会在编辑器上创建按钮。

评论区